Mapnik 4.1.4 Release Nov 06, 2025 | Artem Pavlenko
Mapnik 4.1.3 Release Oct 01, 2025 | Artem Pavlenko
Mapnik 4.1.2 Release Aug 03, 2025 | Artem Pavlenko
Mapnik 4.1.1 Release Jun 27, 2025 | Artem Pavlenko
Mapnik 4.1.0 Release Jun 01, 2025 | Artem Pavlenko
Mapnik 4.0.7 Release Apr 05, 2025 | Artem Pavlenko
Mapnik 4.0.6 Release Mar 02, 2025 | Artem Pavlenko
Mapnik 4.0.5 Release Jan 31, 2025 | Artem Pavlenko
Mapnik 4.0.4 Release Dec 04, 2024 | Artem Pavlenko
Mapnik 4.0.3 Release Oct 30, 2024 | Artem Pavlenko
Mapnik 4.0.2 Release Aug 21, 2024 | Artem Pavlenko
latest news
Summer of Code 2012 - Summary
Oct 06, 2012
Google Summer of Code 2012 is over now.
Here is a list of all the previous posts:
- Intro post: Improving support for non-latin languages
- Second post: Libraries
- Third post: First steps
- Fourth post: Text processing
- Fifth post: Half time
- Sixth post: Line breaking
- Seventh post: Point placements
- Eighth post: Line placements and font sets
- Ninth post: Collision detection, offsetting, and performance
- Tenth post: Summary (this doc)
All the previous posts where rather technical so I would like to talk about applications and show some beautiful images in this post.
First of all: If you live in a region where names are spelled using only characters from the ASCII set you will not notice this work very much. It was one design goal not to change the behavior for texts that are already correctly rendered. There are some minor differences but nothing big. However it is still worth to read on as I added many more cool features.
Rendering complex scripts
Mapnik can render any script supported by HarfBuzz now. If something is rendered incorrectly check if the font supports the characters you want to use, as this is the most likely cause of any problems. Especially do not use Unifont! It doesn’t support any of the features required for correct rendering of most complex scripts.
I don’t publish example images here because I can’t judge which images would show the most improvement. If a native speaker wants to add samples where text that was broken before is really good now please open an issue on Github.com and I will publish it here.
There are some new features and bug fixes not related to complex scripts as well:
Improved line placements
Line breaks
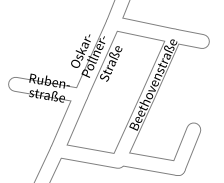
Since a long time Mapnik is able to handle line breaks in the text (either automatically created or supplied in the input data) but this feature never worked for line placements. You could render a long town name very well, but long street names were a problem so far. This situation is improved by enabling this for line placements as well.
However there is one important limitation: You have to set wrap-width to a certain value or provide input text with line break characters (‘\n’). There is no function to automatically select the right wrap-width value depending on the line length yet. Automatic hyphenation of long text is also not available yet. This will be implemented at some later time.
Example image

Syntax
<TextSymbolizer wrap-width="100" >[name]</TextSymbolizer>Correct offsets
Mapnik already supported offsetting text on lines, but the algorithm was very simple and only worked well for almost straight lines. The new code uses the offset converter class to produce real offsets which works for every line shape.
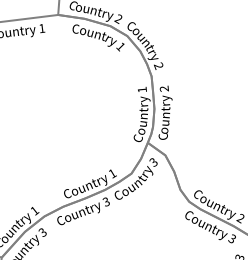
This feature can be used to produce labels for e.g. borders.
Example image

Syntax
<TextSymbolizer dy="10" >[name]</TextSymbolizer>Upright
For certain applications it is desirable to have a fixed orientation of the text with respect to the line direction. In the “offsets” example above you might have noticed that “Country 2” changes the text direction at one point in order to keep it upright.
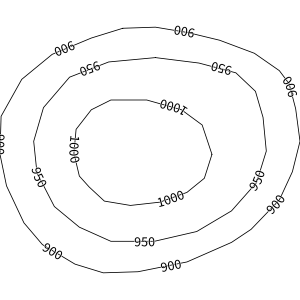
This is useful behavior in most cases, but there are applications (like contour lines) where you don’t want to switch the direction. Therefore a new parameter “upright” was added to TextSymbolizer to choose the desired function.
Example image

Syntax
<TextSymbolizer upright="auto" >[name]</TextSymbolizer>
<TextSymbolizer upright="left" >[name]</TextSymbolizer>
<TextSymbolizer upright="right" >[name]</TextSymbolizer>Rotate displacement
Mapnik supports rotating text via the orientation parameter to TextSymbolizer.
As long as the text is centered on the point being labeled the question which
center to use for rotation is trivial. But once the text is moved from this
position there are different possible points.
Up to now Mapnik always rotated around the label’s center but now one can also select to include the displacement when rotating text. This feature is best described by the following two images:
Example images
Rotate displacement: Off (default)

Rotate displacement: On

Syntax
<TextSymbolizer dx="5" rotate-displacement="true" >[name]</TextSymbolizer>Kerning & Ligatures
Kerning and ligatures are two features you probably won’t notice if you don’t know about them. But they improve the text rending in subtle ways:
Kerning reduces the spacing between characters when one of them is top-heavy and the other one is bottom-heavy.
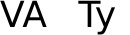
A ligature is the combination of two or more characters into a single glyph for improved visual appearance.
Example images
Kerning:

With ligatures:

Without ligatures:

Syntax
This feature is always enabled.
Shield Symbolizer
New syntax
ShieldSymbolizer syntax was documented and updated to reflect actual behavior. However it was noticed that the current syntax is rather counter-intuitive so a new, better one was defined. Previously “shield-dx” moved shield and text and “dx” moved text only. This was reversed so that “shield-dx” moves the shield only.
For “dx” (and “dy”) the behavior depends on the value of “unlock-image” (which had an undefined function before).
- unlock-image=”false”: dx moves text and image
- unlock-image=”true”: dx moves text only
This parameter is especially useful with the alternate positions functions described below.
Label position tolerance
Mapnik moves labels a bit when there is a collision at the designated place, however this feature only worked for TextSymbolizer but not for ShieldSymbolizer. This is fixed now.
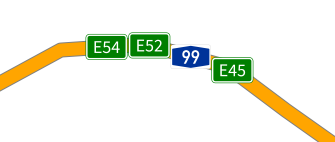
This feature can be used for better labeling of highways with multiple names.
Example image

Syntax
<ShieldSymbolizer label-position-tolerance="100">[ref]</ShieldSymbolizer>or automatically enabled for Symbolizers with non-zero spacing:
<ShieldSymbolizer spacing="200">[ref]</ShieldSymbolizer>Alternate positions
ShieldSymbolizer was extended to support the alternate placements mechanism already implemented in TextSymbolizer. This feature is similar to the one above, but has different uses. It doesn’t simply move the shield along the way, but allows to set completely different parameters. You can change the font, offset, position, etc. (Selecting a different shield image or shield-offset is not supported, yet but will be in the future. You can use dx and dy in combination with unlock-image to get the desired effect in most cases.)
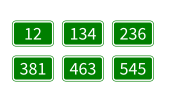
Example image
Labeling multiple bus routes at the same bus stop:

Syntax
<ShieldSymbolizer placement-type="list" horizontal-alignment="middle" vertical-alignment="middle">[ref]
<Placement dx="50"/>
<Placement dx="100"/>
<Placement dx="0" dy="35"/>
<Placement dx="50" />
<Placement dx="100"/>
</ShieldSymbolizer>This syntax is not optimal but an placement algorithm supporting grid placements will be added some time.
Installation
Download and install harfbuzz:
wget http://www.freedesktop.org/software/harfbuzz/release/harfbuzz-0.9.4.tar.bz2
tar -xjf harfbuzz-0.9.4.tar.bz2
cd harfbuzz-0.9.4/
./configure "ICU_CFLAGS=`icu-config --cflags`" "ICU_LIBS=`icu-config --ldflags`"
make
make installDownload and install mapnik
git clone -b harfbuzz --depth 1 git://github.com/mapnik/mapnik.git mapnik-harfbuzz
cd mapnik-harfbuzz
./configure
make