Mapnik 4.2.0 Release Dec 30, 2025 | Artem Pavlenko
Mapnik 4.1.4 Release Nov 06, 2025 | Artem Pavlenko
Mapnik 4.1.3 Release Oct 01, 2025 | Artem Pavlenko
Mapnik 4.1.2 Release Aug 03, 2025 | Artem Pavlenko
Mapnik 4.1.1 Release Jun 27, 2025 | Artem Pavlenko
Mapnik 4.1.0 Release Jun 01, 2025 | Artem Pavlenko
Mapnik 4.0.7 Release Apr 05, 2025 | Artem Pavlenko
Mapnik 4.0.6 Release Mar 02, 2025 | Artem Pavlenko
Mapnik 4.0.5 Release Jan 31, 2025 | Artem Pavlenko
Mapnik 4.0.4 Release Dec 04, 2024 | Artem Pavlenko
Mapnik 4.0.3 Release Oct 30, 2024 | Artem Pavlenko
latest news
New text placement system
Jul 13, 2011
The first part of my Google Summer of Code project is completed now.
As a result one can choose arbitrary alternative placements for TextSymbolizers if the default placement fails. However this is no longer limited to placements, but one can also change text, font size, color, etc. Everything is fully configurable now.
When two labels are too close to each other normally one label is placed and the other one is simply ignored. This can lead to undesirable results. Look at the following sample image:

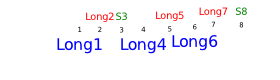
With the new placement system one can tell Mapnik to try different placement options. In this example I defined the following parameters:
- First try to place the label below the number with font size 16 (color: blue)
- Then try to place it above with font size 10 (color: red)
- Last try to use a shortened label text (color: green)

The syntax to configure this is pretty easy:
<TextSymbolizer name="'Long'+[nr]" face-name="DejaVu Sans Book" size="16" placement="point" dy="8" fill="blue" />
becomes
<TextSymbolizer name="'Long'+[nr]" face-name="DejaVu Sans Book" size="16" placement="point" dy="8" fill="blue" placement-type="list"> <Placement size="10" dy="-8" fill="red"/> <Placement name="'S'+[nr]" fill="green"/></TextSymbolizer>
One can add as many placement options as one wants. Each attribute has the same name as in TextSymbolizer (in fact they share the parser). Each placement inherits all attributes from the previous one. Therefore it is not required to add 'size="10"' in the second Placement tag.
The code is not already included in trunk, but is available in the branch svn.mapnik.org/branches/textplacement.
In the second half of summer of code I will add text formating capabilities to mapnik as described in an older post.